Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- sqlite
- EAS
- expo
- sts
- 시큐리티
- Admob
- YAML
- sql
- thymeleaf
- 안드로이드
- DB
- 이클립스
- 로또
- Java
- Native
- react
- spring
- 폰트
- springboot
- 스프링
- 자바스크립트
- 앱
- mysql
- yml
- sdk
- Android
- 배포
- string
- Navigation
- 시놀로지
Archives
- Today
- Total
Dev JS Blog
순서도 그리기 사이트 추천 본문
728x90
순서도 알고리즘 그리기

이번에 일을 하면서 복잡한 로직이 들어가는 부분을
개발하려다 보니 너무 복잡하여서
알고리즘을 제대로 짜보려고 사이트를 알아보던 중 괜찮은 사이트를
알게되었습니다.
Draw IO 라는 사이트 입니다.

사이트를 들어가면 이 화면부터 나옵니다.
불러올 파일이 없으니 첫번째 버튼을 클릭해줍시다.

다음으로는 템플릿을 선택하게 됩니다.
여러가지 종류가 많지만 일단은 기본 BASIC으로 해봅니다.

클릭을 하면 이렇게 화면이 나옵니다.
대충봐도 어떻게 해야할지 감이 오실겁니다.

오른쪽 하단을 보면 페이지 설정과
가로 세로 설정이 있습니다.

원하는 모양의 도형을 선택해주면 상자가 생깁니다.

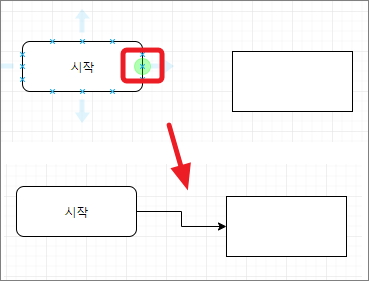
상자 사이즈 조절과 끝부분 초록색이 나오게 한 상태로
끌어당기면 화살표를 연결 할 수가 있습니다.
이제 원하는 순서도를 그리면 되겠죠?

마지막으로 파일 저장시 draw.io 파일 또는 Export as 로 원하는 파일 형식으로
다운로드를 받을 수 있습니다. PDF는 간혹 잘 안될때도 있더라구요.
복잡한 로직 순서도를 그려가면서~
알고리즘을 짜봅시다~
728x90
'옛날 창고 > 팁' 카테고리의 다른 글
| 티스토리 코드블럭 넣는법 (0) | 2021.01.09 |
|---|---|
| 스팀(Steam) 자동실행 끄기 (0) | 2019.04.14 |
| 카카오톡 비밀채팅 (0) | 2019.03.27 |
| 일본여행 필수품 (1) | 2019.03.23 |
| [팁] 아고다와 밀당 - 3 (0) | 2019.01.16 |
Comments




