| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 자바스크립트
- 스프링
- 시큐리티
- mysql
- expo
- 배포
- Admob
- sql
- string
- 폰트
- sqlite
- YAML
- springboot
- 안드로이드
- react
- Android
- yml
- 로또
- sts
- 시놀로지
- thymeleaf
- Native
- 앱
- spring
- Java
- 이클립스
- EAS
- sdk
- Navigation
- DB
- Today
- Total
목록이클립스 (10)
Dev JS Blog
 [Spring boot] 이클립스 vue 사용하기!
[Spring boot] 이클립스 vue 사용하기!
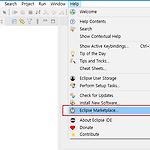
vue를 사용하기 위해서 세팅하는 것은 정말로 간단합니다~! 그래도 혹시나 모를 분들을 위해서 저도 세팅 하는겸.. 글을 남겨봅니다. https://kr.vuejs.org/v2/guide/installation.html 설치방법 — Vue.js Vue.js - 프로그레시브 자바스크립트 프레임워크 kr.vuejs.org 여기가면 설치방법이 상세하게 적혀있지만.. 그래도 모르겠다란 분들을 위해서.. 일단 JS 파일을 다운받던가 CDN 을 복사합니다. 아 먼저 하기에 앞서 기본 이클립스에서는 Vue 가 지원이 안되므로 플러그인을 설치해주셔야합니다. help > eclipse Marketplace 로 갑니다. vue 를 검색해서 install 해주면 끝. {{message}} 저는 js 파일을 다운받아서 sta..
 eclipse STS 로 Spring Boot 프로젝트 시작하기
eclipse STS 로 Spring Boot 프로젝트 시작하기
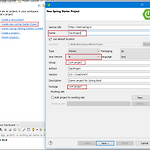
https://spring.io/tools Spring Tools 4 is the next generation of Spring tooling Largely rebuilt from scratch, Spring Tools 4 provides world-class support for developing Spring-based enterprise applications, whether you prefer Eclipse, Visual Studio Code, or Theia IDE. spring.io STS 는 위에 사이트에서 eclipse 버전으로 다운받으면 됩니다. 예전 처음 Spring 배웠을때는 starter 가 있었는지 모르겠지만 요즘엔 Starter 가 있어서 기본 설정들이 쉬운거 같다. Starte..
 이클립스 프로젝트 GitHub에 올리기~
이클립스 프로젝트 GitHub에 올리기~
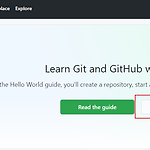
https://github.com/ GitHub: Where the world builds software GitHub is where over 56 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat... github.com 시작하기전에 Github 아이디는 당연히 필수로 만들어야겠죠~~?! GitHub 에서 Repository를 먼저 생성해주어야 합니다. GitHub에 처음 로그인을 하게 되면 보게될 화면입니다. Create repository나..
 이클립스 스프링(Spring) 으로 프로젝트 만들기
이클립스 스프링(Spring) 으로 프로젝트 만들기
이클립스에서 스프링 프로젝트 만들기. 이클립스에서 스프링 프로젝트를 구성해야하니~ 물론 그냥도 스프링 프로젝트를 방식의 프로젝트를 구성은 할 수는 있다. 참고 - https://spring.io/tools Spring Tools 4 is the next generation of Spring tooling Largely rebuilt from scratch, Spring Tools 4 provides world-class support for developing Spring-based enterprise applications, whether you prefer Eclipse, Visual Studio Code, or Theia IDE. spring.io 쌩 노가다 할 필요는 없고 STS 사이트 가서 툴을..
 이클립스 톰캣 안보일때
이클립스 톰캣 안보일때
오늘 이클립스를 새로 설치하니까 이번엔 또 서버에 톰캣이 안보인다... 아예 apache가 안보인다. 이게 뭐지... 이클립스 새로운 버전에선 이것저것 빠진것일까.... 그래서 또 해결책을 찾았다.. help > install new software 를 클릭해서 드롭박스 화살표를 클릭하여 자신의 버전을 클릭 후 쭉 내리다보면 JST server adapters , JST server adapters extensions 를 두개 클릭 후 설치한다. restart 후 확인해보면 Apache 가 생겨있는걸 볼 수 있다.
 [Java] 이클립스 Dynamic web project 없을때 해결법
[Java] 이클립스 Dynamic web project 없을때 해결법
이클립스를 새로 깔게 되었는데 이게 무슨일..? Dynamic web project가 뜨질 않는다..??!?!?! 당황....😥😮 그래서 해결법을 찾았다. 먼저 HELP > Install new software 을 클릭해준다. Work with 부분의 화살표를 클릭하면 자신의 버전이 나올것이다. 나는 오늘 설치하니.. 가장 최신 버전인 2020-12 이다. 그런 후 조금 로딩이 지나면 이걸 펼치기. 세가지를 체크해서 설치해주면된다. 다른것도 필요한것인지는 모르겠는데.... 일단 저것들만 있으면 될거같다..? 설치 후 restart 하게되면 dynamic web 프로젝트를 이제 생성할수있다.
 [Java] 이클립스 getter setter 만들기
[Java] 이클립스 getter setter 만들기
여기 지금 staff 라는 class 가 있다. 기본적으로 스프링 mvc2 형태로 구성을 할때 model 이 되는 즉 vo 클래스 이다. 물론 참고: 어노테이션중에 하나인 @Data lombook 을 이용하면 간단히 해결할수도 있다. 그걸 떠나서 getter setter 를 쉽게 만드는 법이 있다. 우린 이클립스라는 툴을 쓰니까 툴이 제공해주는 편리한 기능을 이용해야한다. 오른쪽 클릭을 해서 Source 를 가면 Generate Getters and Setters 가 있다. getter setter 를 만들고 싶은 변수에 체크를 하고 Generate 클릭을 한다. 참고로 toString 까지 추가로 만들어주도록~
 이클립스 콘솔 설정
이클립스 콘솔 설정
window > preferences 에 가서 run 으로 검색해준다. 그러면 console 이 보인다. - Limit console output 체크해제 해준다. 콘솔 찍히는 양을 한정하는것인데 공부하는 취준생들은 로그양이 적어서 큰 상관은 없겠지만 현업에서 사용하는 어플리케이션들은 로그양이 많다. 그만큼 봐야할 로그도 있는데 로그 양을 한정 짓는 다면 불편함이 있다. 그래서 체크해제 해주도록 한다. 그다음으로는 - show when program ~~ 애들도 체크해지해준다. 이녀석들은 가만히 콘솔을 확인하려 하는데 자꾸 에러나 다음 로그가 쌓이면 그쪽으로 이동을 하게 되기때문에 어지간히 귀찮게 한다. 그래서 이건 꼭 체크해지 해주는게 정신건강에 좋다.
