Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- thymeleaf
- Admob
- 로또
- sdk
- spring
- DB
- Navigation
- sts
- Java
- 시놀로지
- 자바스크립트
- 시큐리티
- react
- YAML
- 이클립스
- sql
- expo
- 앱
- EAS
- Native
- string
- yml
- 안드로이드
- mysql
- Android
- springboot
- sqlite
- 스프링
- 폰트
- 배포
Archives
- Today
- Total
Dev JS Blog
[Spring boot] 이클립스 vue 사용하기! 본문
728x90
vue를 사용하기 위해서 세팅하는 것은 정말로 간단합니다~!
그래도 혹시나 모를 분들을 위해서
저도 세팅 하는겸.. 글을 남겨봅니다.
https://kr.vuejs.org/v2/guide/installation.html
설치방법 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
여기가면 설치방법이 상세하게 적혀있지만..
그래도 모르겠다란 분들을 위해서..
일단 JS 파일을 다운받던가 CDN 을 복사합니다.
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
아 먼저 하기에 앞서
기본 이클립스에서는 Vue 가 지원이 안되므로 플러그인을 설치해주셔야합니다.

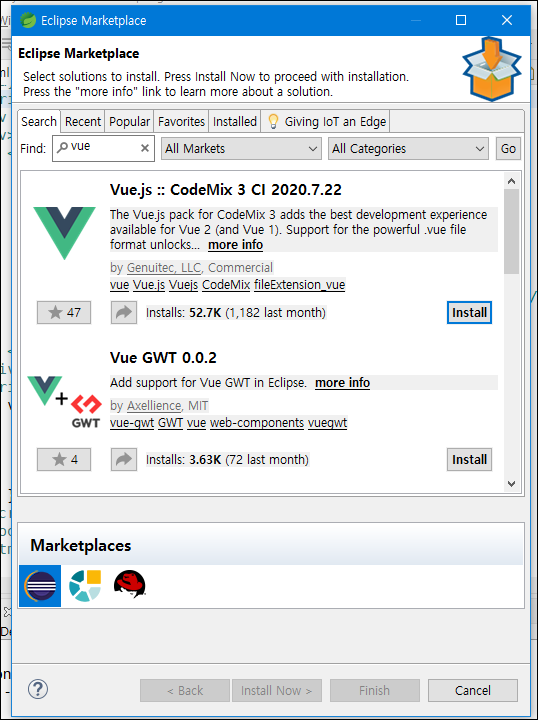
help > eclipse Marketplace 로 갑니다.

vue 를 검색해서 install 해주면 끝.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script src="/lib/vue.js"></script>
<div id="app">{{message}}</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: '안녕하세요 Vue!'
}
})
</script>
</body>
</html>저는 js 파일을 다운받아서 static > lib > vue.js 에 넣었습니다.
그래서 임포트 시켜주고 vue 의 가장 기본 소스를 해봤습니다.

message 부분에 vue에서 설정한 안녕하세요 Vue가 쏙 들어갔죠..?ㅋㅋㅋ
이제부터 Vue를 시작해보면됩니다.
728x90
'옛날 창고 > 스프링' 카테고리의 다른 글
| spring boot jpa 테이블 생성 (0) | 2021.02.14 |
|---|---|
| Spring boot Starter - DB 연결 과 Mybatis 연동하기! (0) | 2021.02.02 |
| Spring boot Thymeleaf 경로 설정 하기 (0) | 2021.02.02 |
| Spring boot application.properties 를 가독성있게 바꿔보자 (0) | 2021.02.01 |
| Spring boot starter 로 Thymeleaf 사용하기 (0) | 2021.02.01 |
Comments



