| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- expo
- 스프링
- Java
- 시큐리티
- sqlite
- react
- spring
- Navigation
- EAS
- 앱
- Android
- 자바스크립트
- Native
- 이클립스
- yml
- thymeleaf
- YAML
- sql
- 폰트
- DB
- sdk
- 시놀로지
- 로또
- 배포
- springboot
- 안드로이드
- mysql
- string
- sts
- Admob
- Today
- Total
Dev JS Blog
스프링 시큐리티 - 1 본문
의존성 추가
implementation("org.springframework.boot:spring-boot-starter-security:3.0.3")스프링 시큐리티를 의존성을 추가하고 서버를 재기동하고 localhost:8080 를 열어보면

내가 만든적 없는 로그인 창이 등장하게 된다.
보통 회원 관리가 필요한 사이트를 만들게 된다면 원래는 로그인 화면 부터 시작해서 로직까지 다 구현해야겠지만
스프링은 이러한 웹에 기본적인 기능들을 바로 구현시켜줌으로서 개발자들의 편의성을 제공해준다.
개발자는 차려진 밥상에 숟가락만 얹으면 된다.
사실 숟가락만 얹기란 쉽지 않긴하지만 그래도 어느정도 스프링이 밥은 차려준 셈이다.
누군가 웹 만들때 스프링을 왜 쓰는가? 묻는다면 개인적으로 이런저런 이론적인걸 떠나서
웹을 만들때 주로 쓰는 기능들을 잘 지원해주고 사람들이 많이 쓰다보니 구글신에게 물으면 답도 잘 나온다.ㅋㅋ
로그인은 어떻게 해?
서버가 올라갈때 로그를 자세히 보면

이런게 지나간다. 바로 이게 비밀번호가 된다.
아이디: user , 패스워드:(서버가 올라갈때 생성된 패스워드)

로그인을 하게되면 가장 처음 페이지로 이동하게 된다.
기본적으로는 localhost:8080/ 으로 이동을 하게 되는데

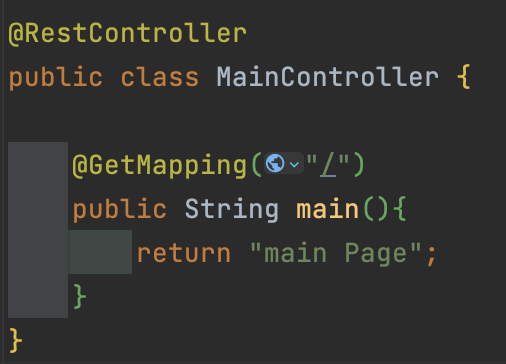
나는 api 로 문자만 반환하게 해놨기 때문에

로그인 성공 후 화면에는 main Page 라고 밖에 안뜬다.
경로 "/" 에 대한 request에 response 값 (main Page) 을 보여주고 있다고 보면 된다.
근데 한 번 로그인 후 계속 로그인 상태로 유지가 된다.
로그아웃은 어케 하지?
locahost:8080/logout 을 가보면 우린 만든적이 없는 로그아웃 화면이 나온다.

친절히 로그아웃 정말 할건지 물어보기도 해주고 편하다 편해~~😀

log out 을 클릭하면 정상적으로 로그아웃 처리된다.
이렇게 보면 스프링이 기본적으로 밥상을 차려주니 개발자가 할것이 없어보이기도 하지만
사실 이렇게 쌩으로 쓸일은 없다. 다만 스프링이 기본 뼈는 잘 구성해두었으니
우린 살을 붙이기만 하는 것이니 좋기는 하다.
웬만한 회사에선 로그인 구현이 다 되어있으니.. 이런 쪽을 손 댈일이 잘 없다.
나도 예전에나 한 번 해보고 지금에서야 다시 해본다.
다만 한 번이라도 구현해본 사람(삽질해본사람) 과 아예 안해본 사람은 다르다.
나도 이번 기회에 잊은 기억들을 조금씩 다듬어 나갈 생각이다.
'IT' 카테고리의 다른 글
| Expo Android App 만들기 -1 (2) | 2023.06.07 |
|---|---|
| Spring Custom Exception, Custom Response (0) | 2023.04.02 |
| 스프링 시큐리티 - 2 (회원 등록) (0) | 2023.03.06 |
| 스프링 H2 DB 사용하기 (0) | 2023.03.05 |
| 스프링 프로젝트 초기 Gradle 과 DB 연결 (0) | 2023.03.01 |



