Dev JS Blog
Expo Android App 만들기 - 4 (React Native Paper) 본문
2023.06.08 - [IT] - Expo Android App 만들기 - 3 (galio-framework)
Expo Android App 만들기 - 3 (galio-framework)
2023.06.07 - [IT] - Expo Android App 만들기 - 2 (스플래시 적용) Expo Android App 만들기 - 2 (스플래시 적용) 2023.06.07 - [IT] - Expo Android App 만들기 -1 Expo Android App 만들기 -1 처음 시작에는 Node.js 가 필수로 필요
allmana.tistory.com
이전 UI Framework를 Galio-Framework를 적용했었지만..
다시 React Native Paper를 적용해보기로 했다.
참고 기존 등록한 패키지가 있다면
npm uninstall galio-framework
혹은
yarn remove galio-frameworkgalio-framework를 지워주고
yarn add react-native-paper
yarn add react-native-safe-area-context
yarn add react-native-vector-icons순서대로 명령어를 입력하여 패키지를 추가해준다.
나처럼 Expo에서 한경우
module.exports = function(api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
env: {
production: {
plugins: ['react-native-paper/babel'],
},
},
};
};babel.config.js 에 react-native-paper를 plugins에 추가해준다.
잘적용되었는지 코드를 작성한다.
App.js 에 기본적인 확인을 위한 소스를 작성했다.
import * as React from 'react'
import {Button, MD3LightTheme, PaperProvider} from 'react-native-paper'
import { useTheme } from 'react-native-paper'
const theme = {
...MD3LightTheme, // or MD3DarkTheme
roundness: 2,
colors: {
...MD3LightTheme.colors,
primary: '#3498db',
secondary: '#f1c40f',
tertiary: '#a1b2c3',
},
};
const Main = () => {
return (
<>
<PaperProvider theme={theme}>
<Button
icon="camera"
mode="contained"
buttonColor={theme.colors.error}
>
error
</Button>
<Button
icon="camera"
mode="contained"
buttonColor={theme.colors.scrim}
>
scrim
</Button>
<Button
icon="camera"
mode="contained"
buttonColor={theme.colors.primary}
>
primary
</Button>
<Button
mode='contained'>
null 값
</Button>
</PaperProvider>
</>
)
}
export default MainMD3LightTheme 처럼 기본적인 테마 설정이 있고 거기에 추가로 커스텀을 하여
전체 페이지에 theme를 입혀준다.
Button에는 theme의 컬러와 마지막에는 컬러를 지정하지 않은 버튼을 만들었다.
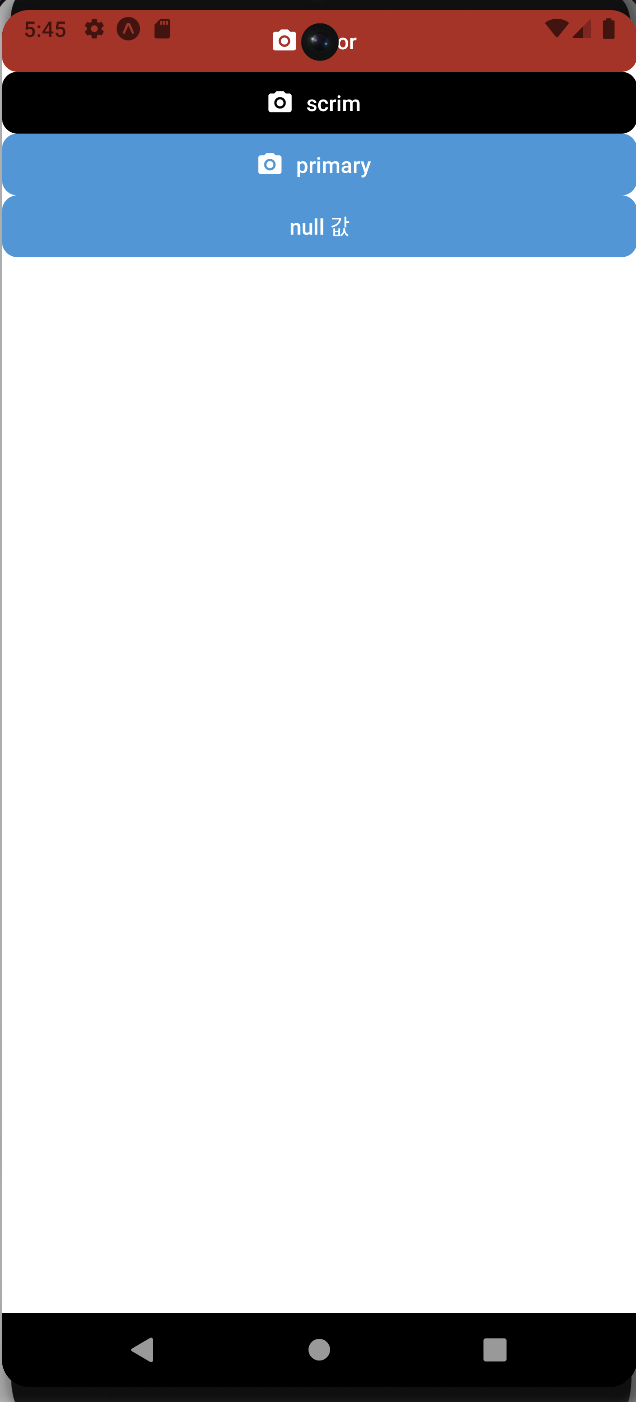
그 결과

theme 컬러에 맞게 버튼들이 색이 바껴있고 가장 마지막 아무 색을 설정해주지 않은 버튼은 기본값인 primary 색으로 적용이 되었다.
전체 페이지에 대한 영역을 잡진 않아서 버튼들이 하나같이 다 위에 붙어 있긴하지만 이건 조정해주면 되는 것이고..
ui template이 잘 적용된거 같으니 이제 개발 준비 완료.
'IT' 카테고리의 다른 글
| Expo Android App 만들기 - 6 (하단배너고정, 상태바) (0) | 2023.06.11 |
|---|---|
| Expo Android App 만들기 - 5 (Admob) (0) | 2023.06.11 |
| Expo Android App 만들기 - 3 (galio-framework) (1) | 2023.06.08 |
| 인텔리제이에서 SDK 설치부터 AVD 실행까지 (0) | 2023.06.08 |
| Expo Android App 만들기 - 2 (스플래시 적용) (0) | 2023.06.07 |




