Notice
Recent Posts
Recent Comments
Link
Dev JS Blog
Expo Android App 만들기 - 6 (하단배너고정, 상태바) 본문
728x90
2023.06.11 - [IT] - Expo Android App 만들기 - 5 (Admob)
Expo Android App 만들기 - 5 (Admob)
2023.06.10 - [IT] - Expo Android App 만들기 - 4 (React Native Paper) Expo Android App 만들기 - 4 (React Native Paper) 2023.06.08 - [IT] - Expo Android App 만들기 - 3 (galio-framework) Expo Android App 만들기 - 3 (galio-framework) 2023.06.07 - [
allmana.tistory.com
Admob도 추가 됐으니 기본적인 레이아웃을 구성했다.
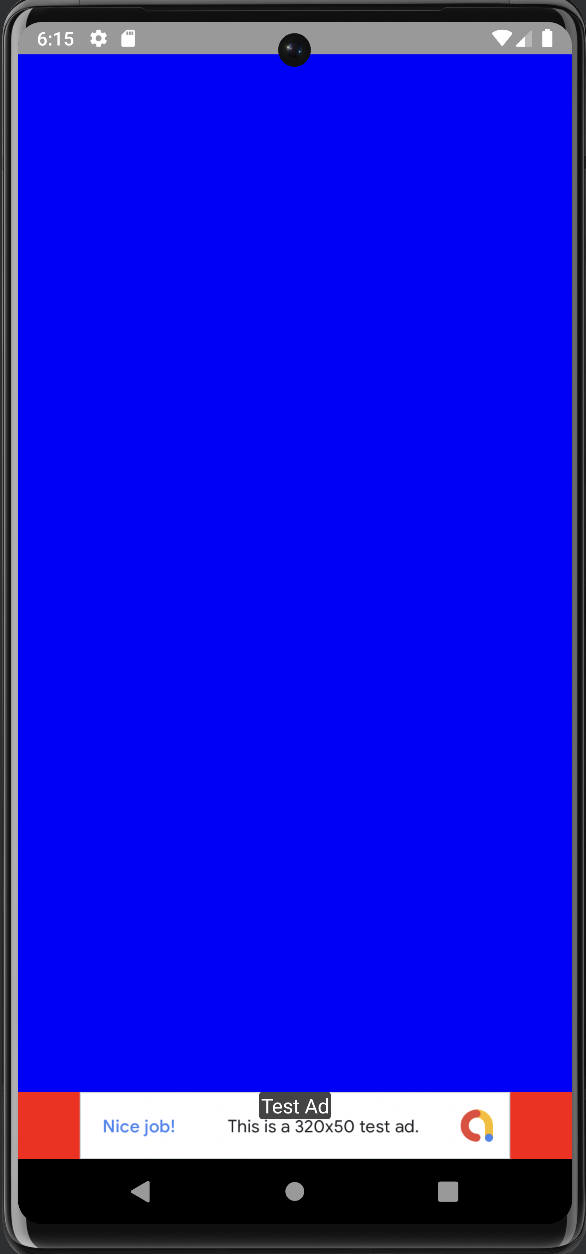
가장 먼저 Admob의 하단 고정이다.
<View // 가장 밖
style={{
flex:1,
}}
>
<View // Contents
style={{
flex:1,
backgroundColor:'blue'
}}
>
</View>
<View // Banner
style={{
justifyContent:'space-between',
backgroundColor:'red',
alignItems:'center'
}}
>
<BannerAd
unitId={id}
size={BannerAdSize.BANNER}
/>
</View>
</View>전체 View 하나와 View Flex:1 에 justifyContent 를 space-between 으로 주는것 이다.

내가 생각한대로 배너를 하단에 고정시킬 수가 있다.
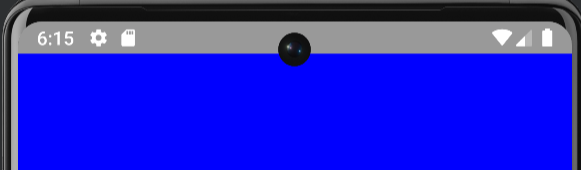
상단 상태바가 색 구분이 되지 않도록 status bar를 추가해줬다.
<View // 가장 밖
style={{
flex:1
}}
>
<StatusBar style={'auto'} /> // 상태바 추가
<View
style={{
flex:1,
backgroundColor:'blue',
}}
>
...auto로 주게되면 view에 색에 맞춰서 색이 변한다.


원하는 상태바로 색을 고정시킬 수도 있겠지만 나는 상태바를 전체적으로 같게 되도록 설정하였다.
728x90
'IT' 카테고리의 다른 글
| javascript 로또 번호 추출 (0) | 2023.06.12 |
|---|---|
| Expo Android App 만들기 - 7 (React Navigation) (1) | 2023.06.11 |
| Expo Android App 만들기 - 5 (Admob) (0) | 2023.06.11 |
| Expo Android App 만들기 - 4 (React Native Paper) (0) | 2023.06.10 |
| Expo Android App 만들기 - 3 (galio-framework) (1) | 2023.06.08 |
Comments



