Dev JS Blog
Expo Android App 만들기 - 5 (Admob) 본문
2023.06.10 - [IT] - Expo Android App 만들기 - 4 (React Native Paper)
Expo Android App 만들기 - 4 (React Native Paper)
2023.06.08 - [IT] - Expo Android App 만들기 - 3 (galio-framework) Expo Android App 만들기 - 3 (galio-framework) 2023.06.07 - [IT] - Expo Android App 만들기 - 2 (스플래시 적용) Expo Android App 만들기 - 2 (스플래시 적용) 2023.06.07 -
allmana.tistory.com
앱 개발을 해보는 중이지만 Admob 배너를 먼저 추가 하고서 개발을 시작하려 했다.
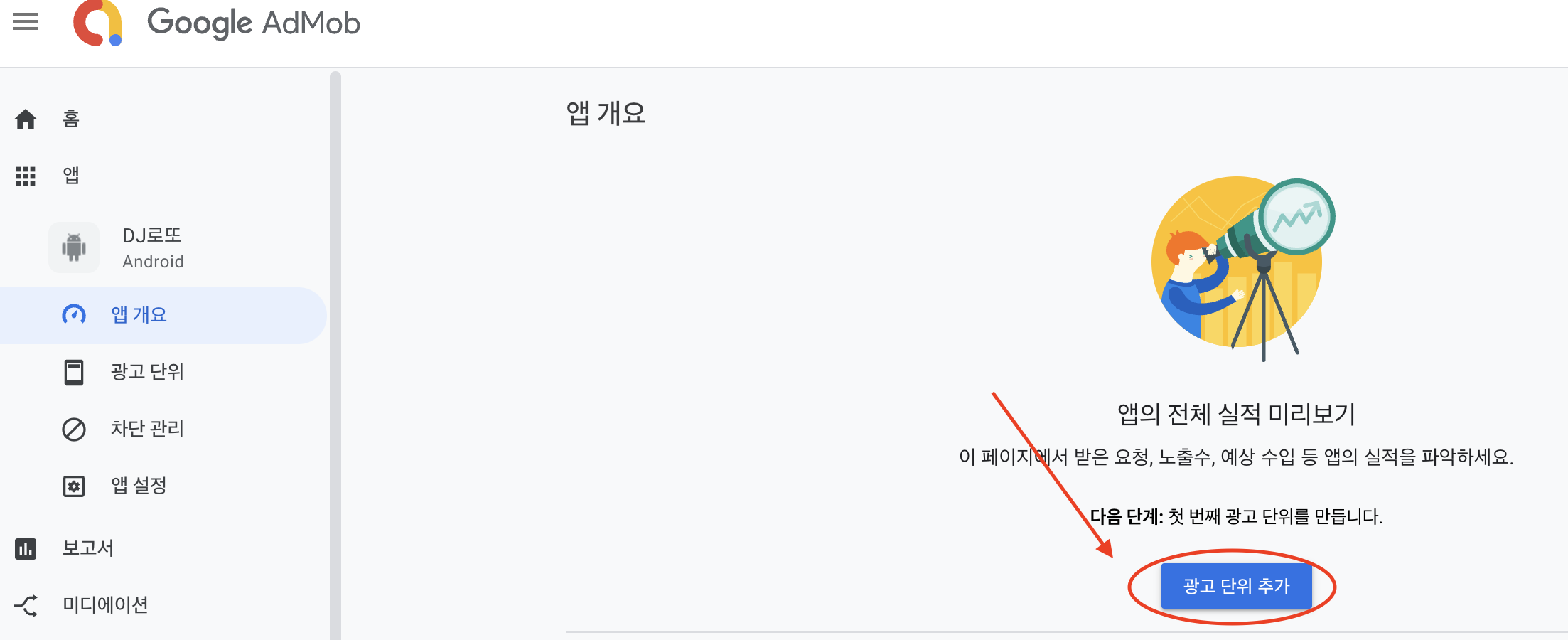
구글 애드몹에 들어가서 앱 추가를 한다.

앱이 추가 됐다면 광고 단위 추가를 해준다.

하단 배너를 만들 예정이므로 배너를 선택해준다.

광고 이름은 구분 이름이므로 나는 하단배너로 쓸꺼니까 하단배너로 입력하였다.



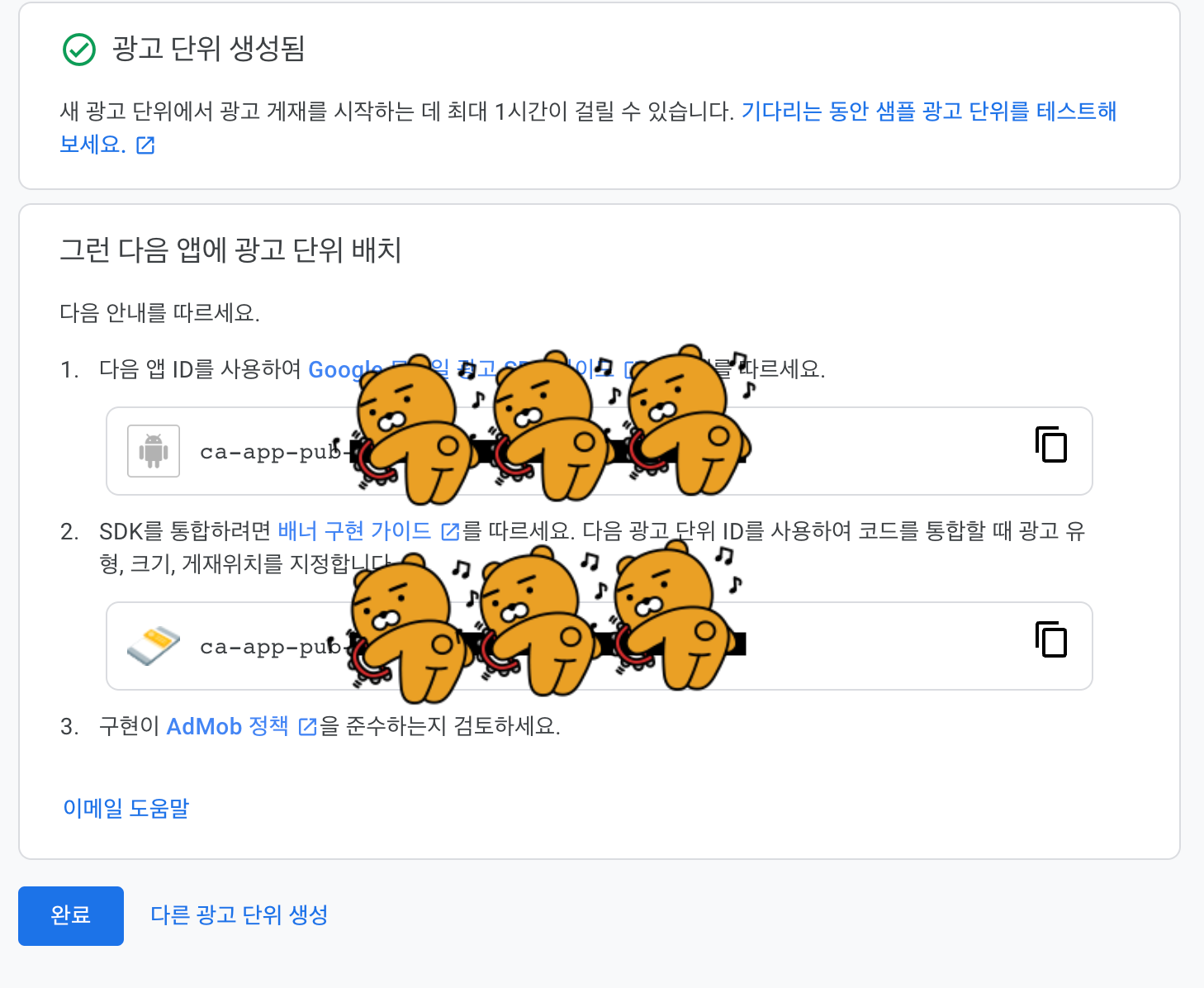
완료를 하면 광고단위에 방금 추가한 하단 배너가 뜬다.
다음 react-native-google-mobile-ads 의 패키지를 이용하여 애드몹을 적용시켜봤다.
공식 홈페이지 있는 그대로 했으나.. 잘 되진 않았다.
하지만 그 이유를 드디어 알았다.
나같은 사람들이 있을지 모르니.. 글을 남겨본다...
해결 방법부터 말하자면
1.expo prebuild 해주기
2.(가상디바이스 사용시) SDK 환경변수 추가
3.app.json에 app-id 추가
expo를 이제 처음 사용해보는거지만 사용 편의성이 높다보니 광고추가도 쉽게 될 줄 알았다.
계속된 오류에 지쳐갈때 expo prebuild를 해줘야 한다는 걸 알게 되었다.
npx expo prebuild --platform android나는 android만 타겟으로 하고 있으니 ios 폴더는 생기지 않도록 --platform android 를 추가하였다.
prebuild를 하게 되니 패키지명도 입력하게되고 그 후 안드로이드 폴더 하나가 생성된다.
안드로이드 폴더를 보면 안드로이드 앱 구조 그대로 얘가 알아서 생성해준다는 걸 알게됐다.
어쩐지 js 파일 구조로만은 안드로이드 앱 구조와는 너무 다른거 아닌가 싶긴 했었다.
그 후 기존 하던대로 yarn start 를 해서 가상디바이스를 실행시키려 했지만 되지 않았다.
(mac기준) sdk home 을 찾을 수 없다는 내용이였다. 이전에는 sdk home 을 설정해주지 않아도 잘 됐었는데
prebuild 후 sdk home 을 찾을 수 없다는 에러가 발생하여 sdk home 도 설정해주었다.
그리고 app.json 에 app-id를 추가해주었다.

app-id는 admob 앱 설정에 보면 해당 앱의 ID가 나온다.
// app.json
"expo":{
...
},
"react-native-google-mobile-ads": {
"android_app_id": "앱ID"
}중요❗️ expo 밖에 추가해줘야한다.
다음으로 소스에 적용시켜보자.
import {BannerAd, BannerAdSize, TestIds} from 'react-native-google-mobile-ads'
...
<BannerAd
unitId={TestIds.BANNER}
size={BannerAdSize.BANNER}
/>
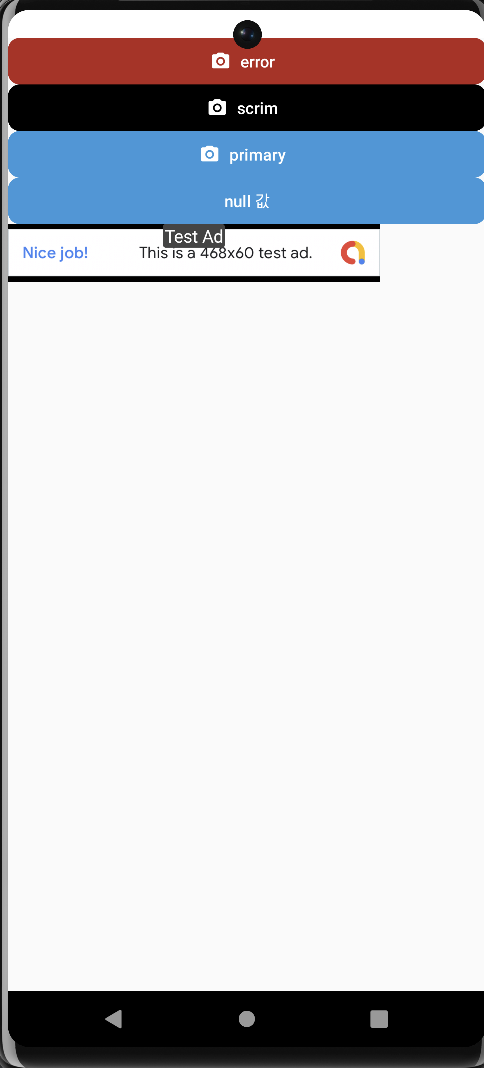
하단에 광고 배너가 생긴걸 알 수 있다.
Admob 때문에 몇시간동안 끙끙댔지만..
삽질이 늘어날수록 모두 실력이 된다는걸 잘 알기 때문에 해결하고 나니 보람차다.
'IT' 카테고리의 다른 글
| Expo Android App 만들기 - 7 (React Navigation) (1) | 2023.06.11 |
|---|---|
| Expo Android App 만들기 - 6 (하단배너고정, 상태바) (0) | 2023.06.11 |
| Expo Android App 만들기 - 4 (React Native Paper) (0) | 2023.06.10 |
| Expo Android App 만들기 - 3 (galio-framework) (1) | 2023.06.08 |
| 인텔리제이에서 SDK 설치부터 AVD 실행까지 (0) | 2023.06.08 |




